Merge pull request #25 from ant-design/screenshot
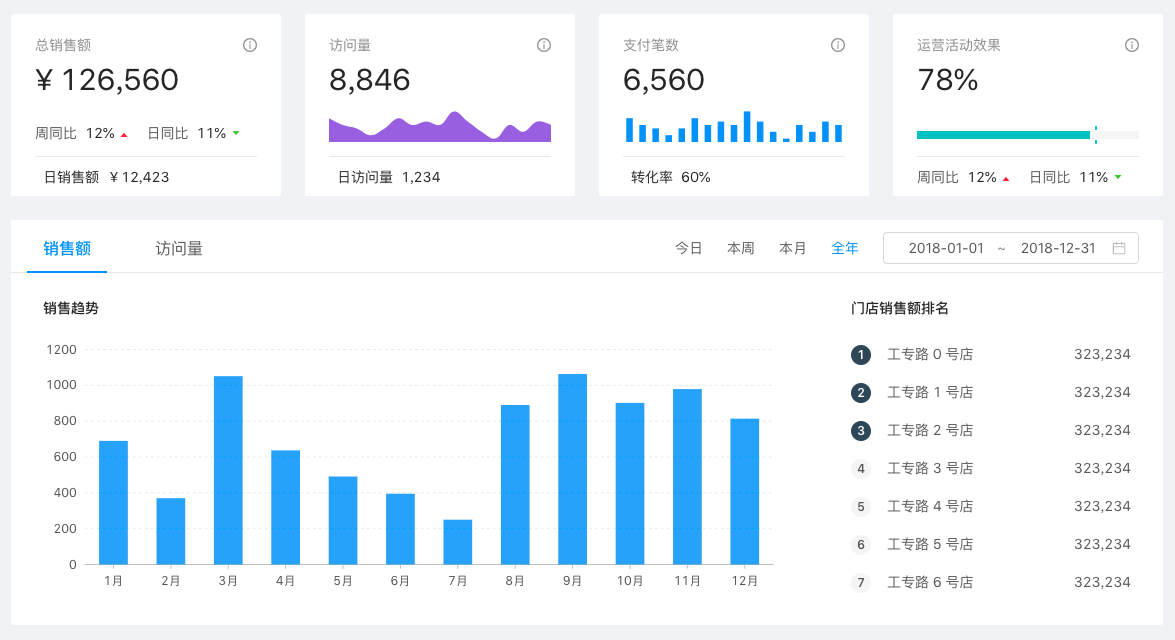
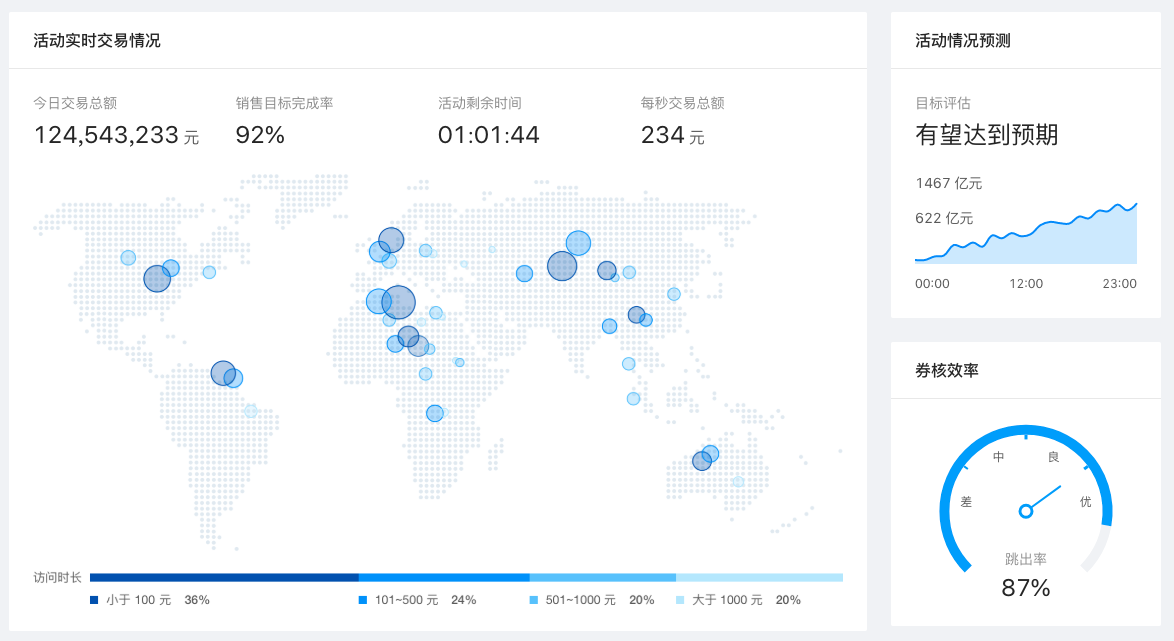
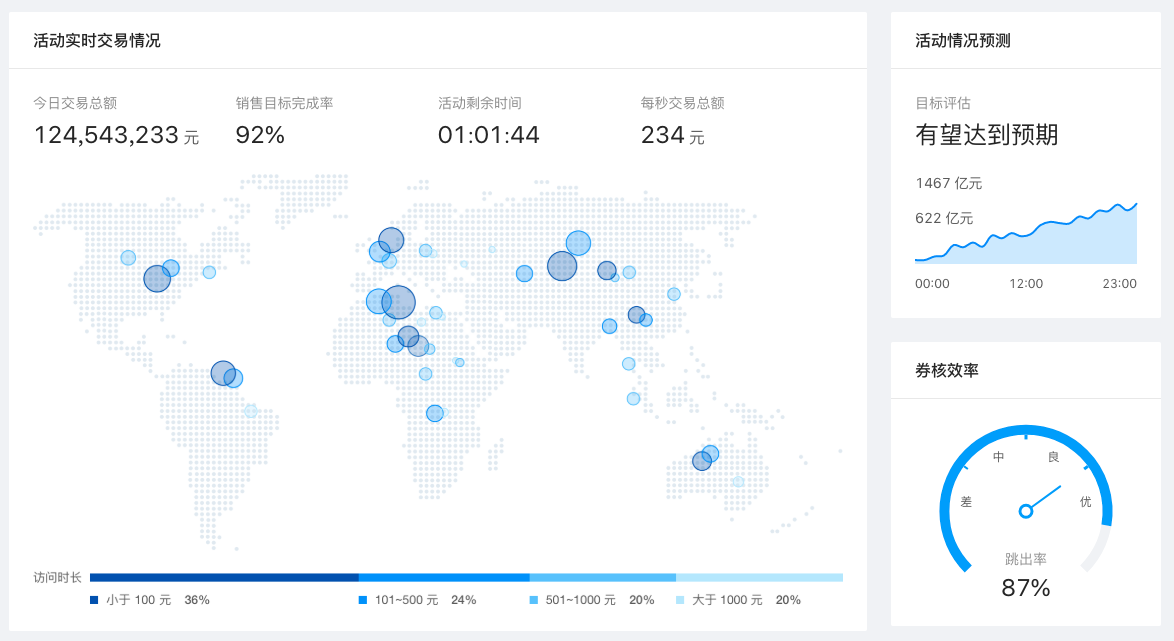
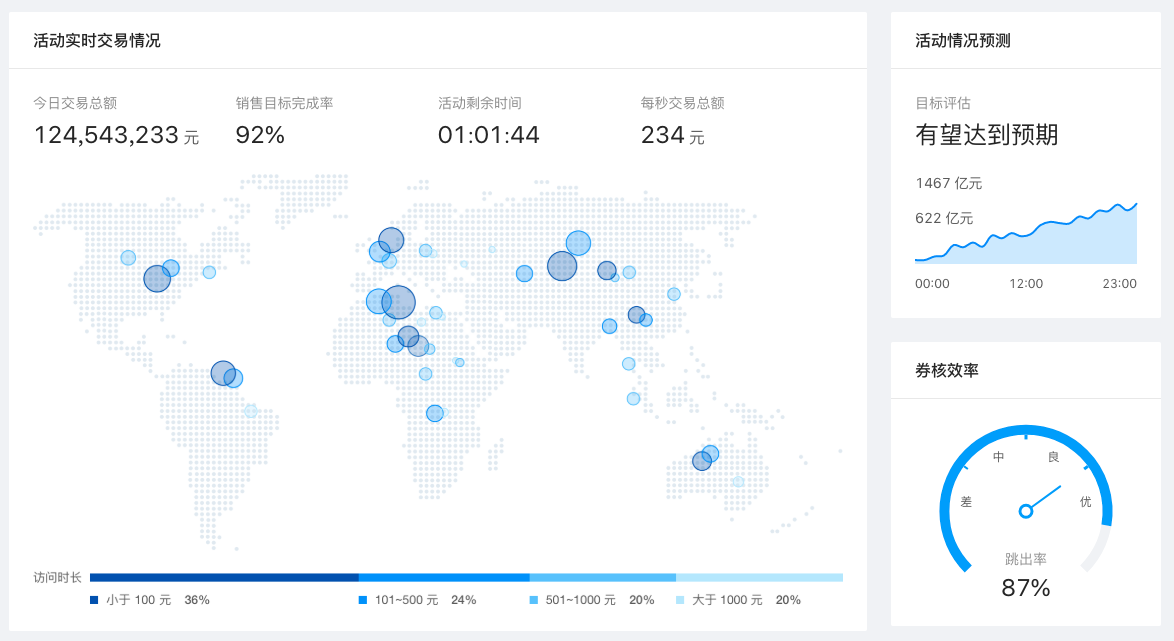
add snapshot.png
Showing

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


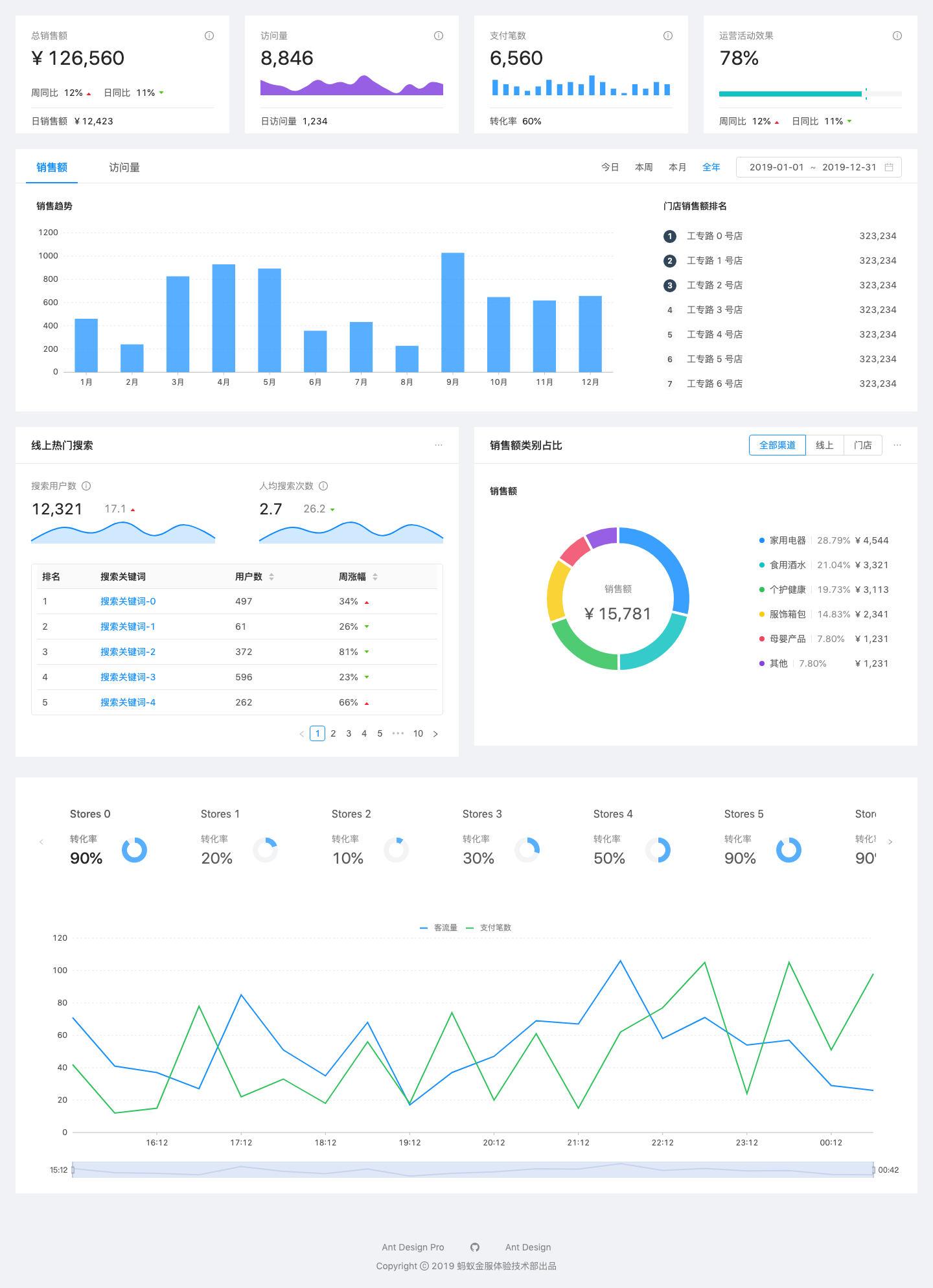
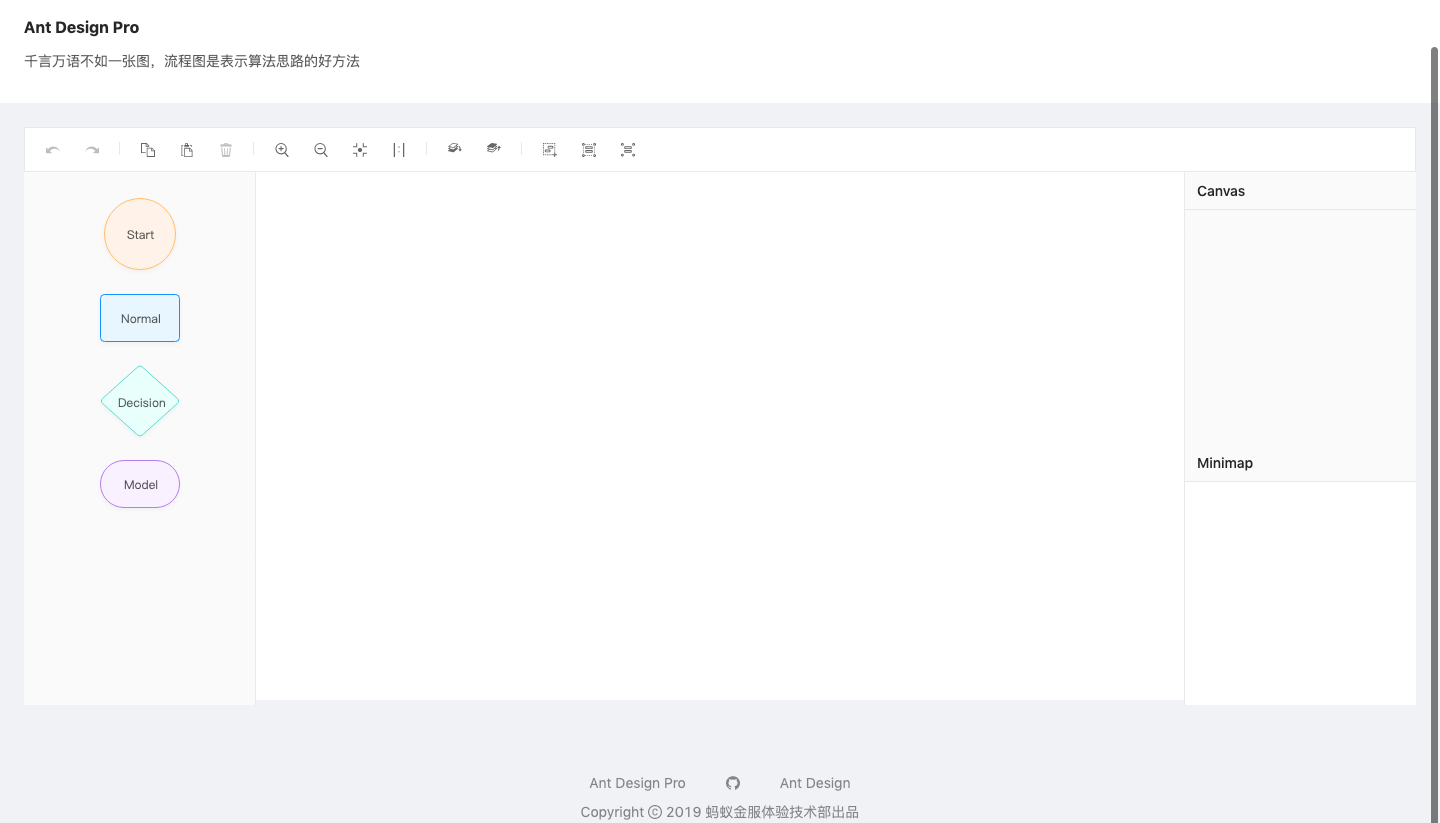
EditorFlow/snapshot.png
0 → 100644
45.9 KB
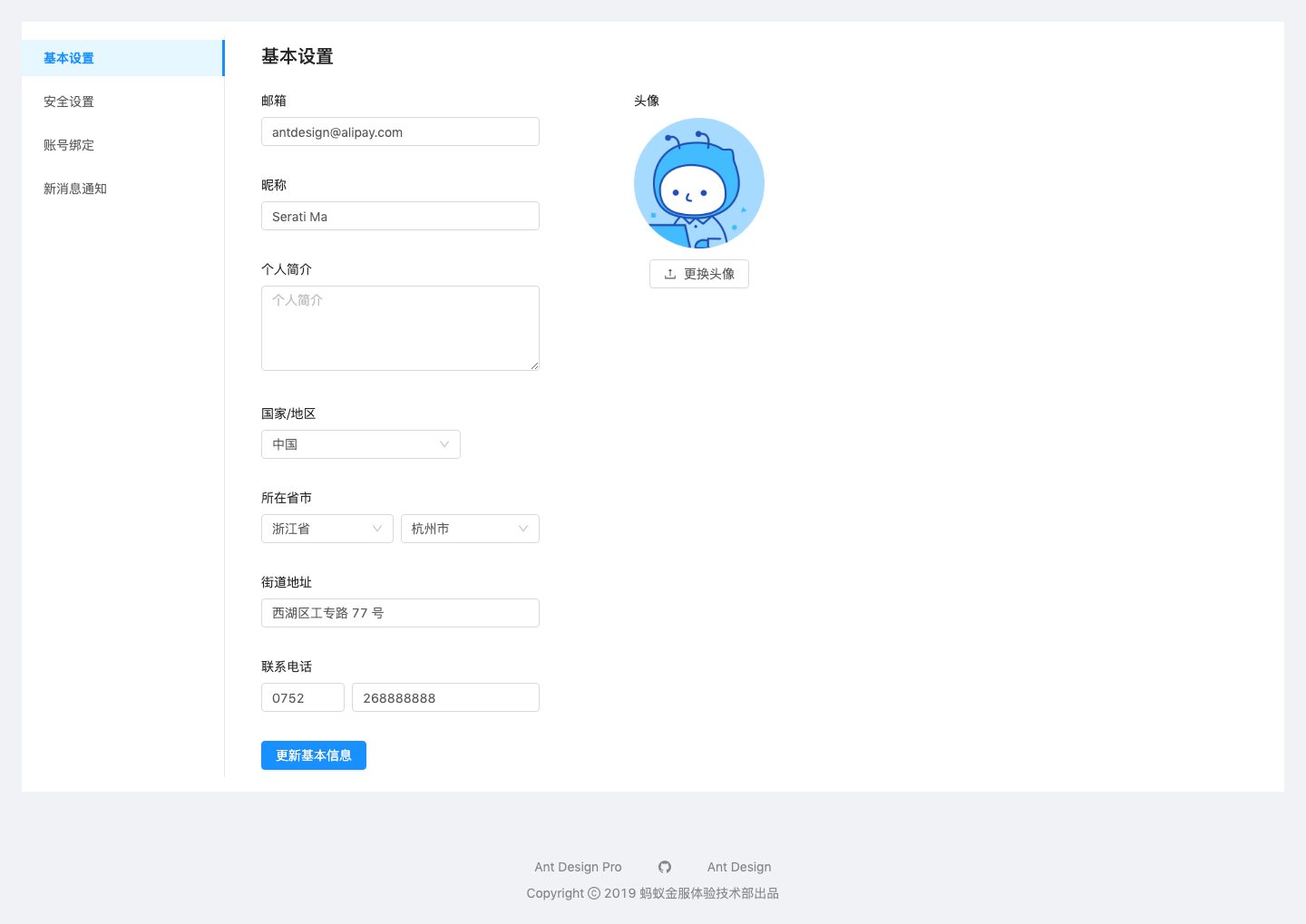
EditorKoni/snapshot.png
0 → 100644
40.7 KB
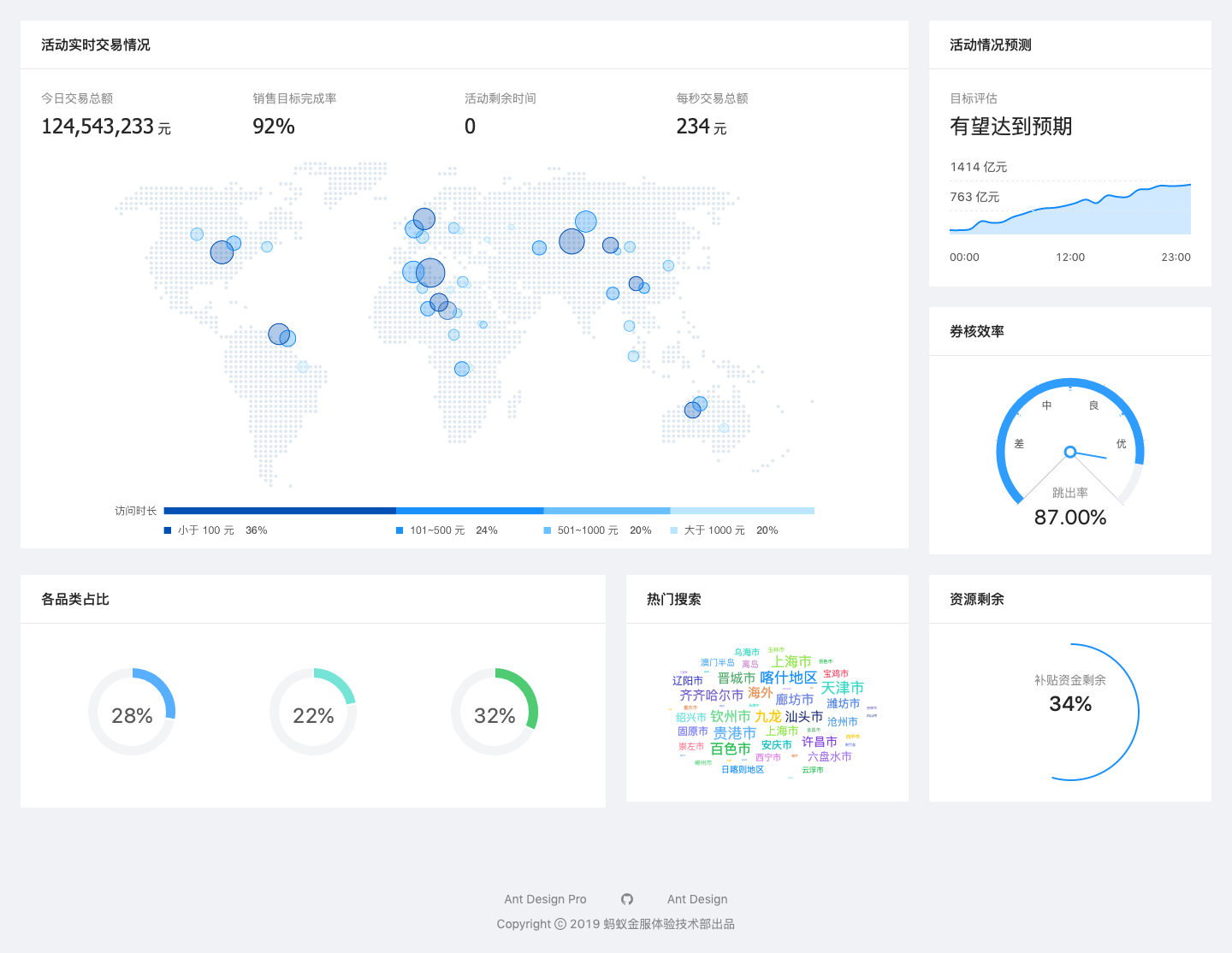
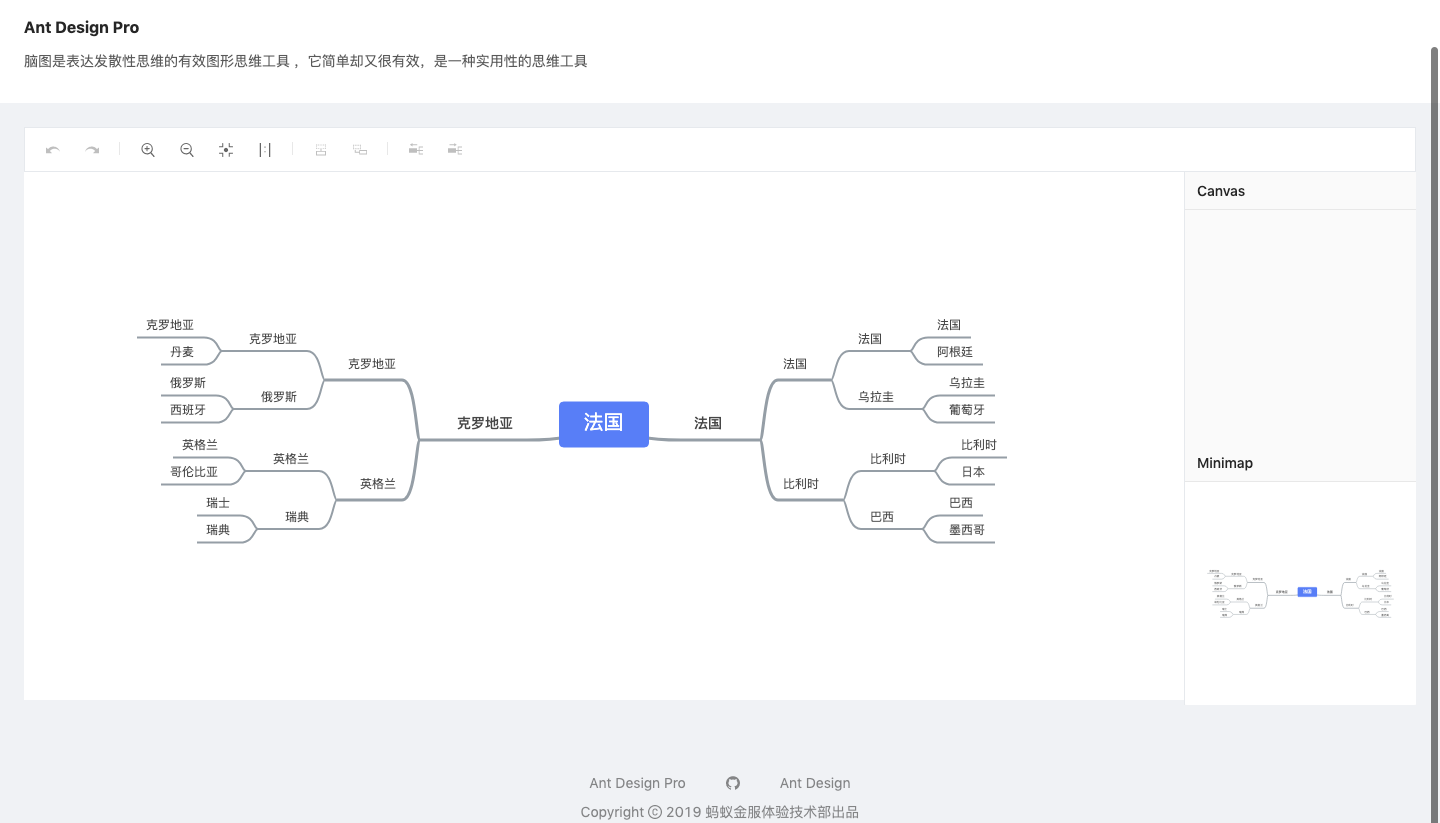
EditorMind/snapshot.png
0 → 100644
86.6 KB

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


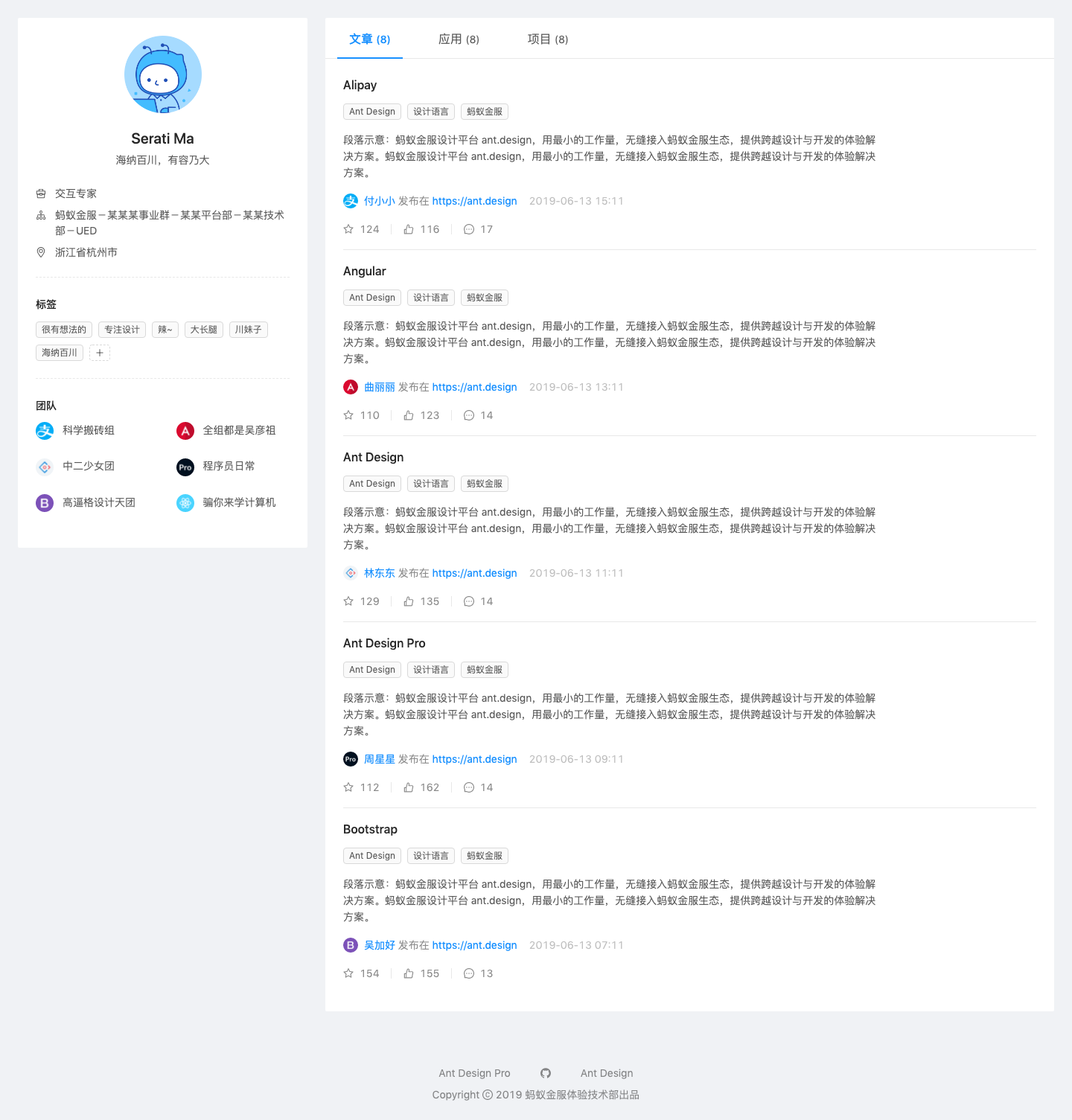
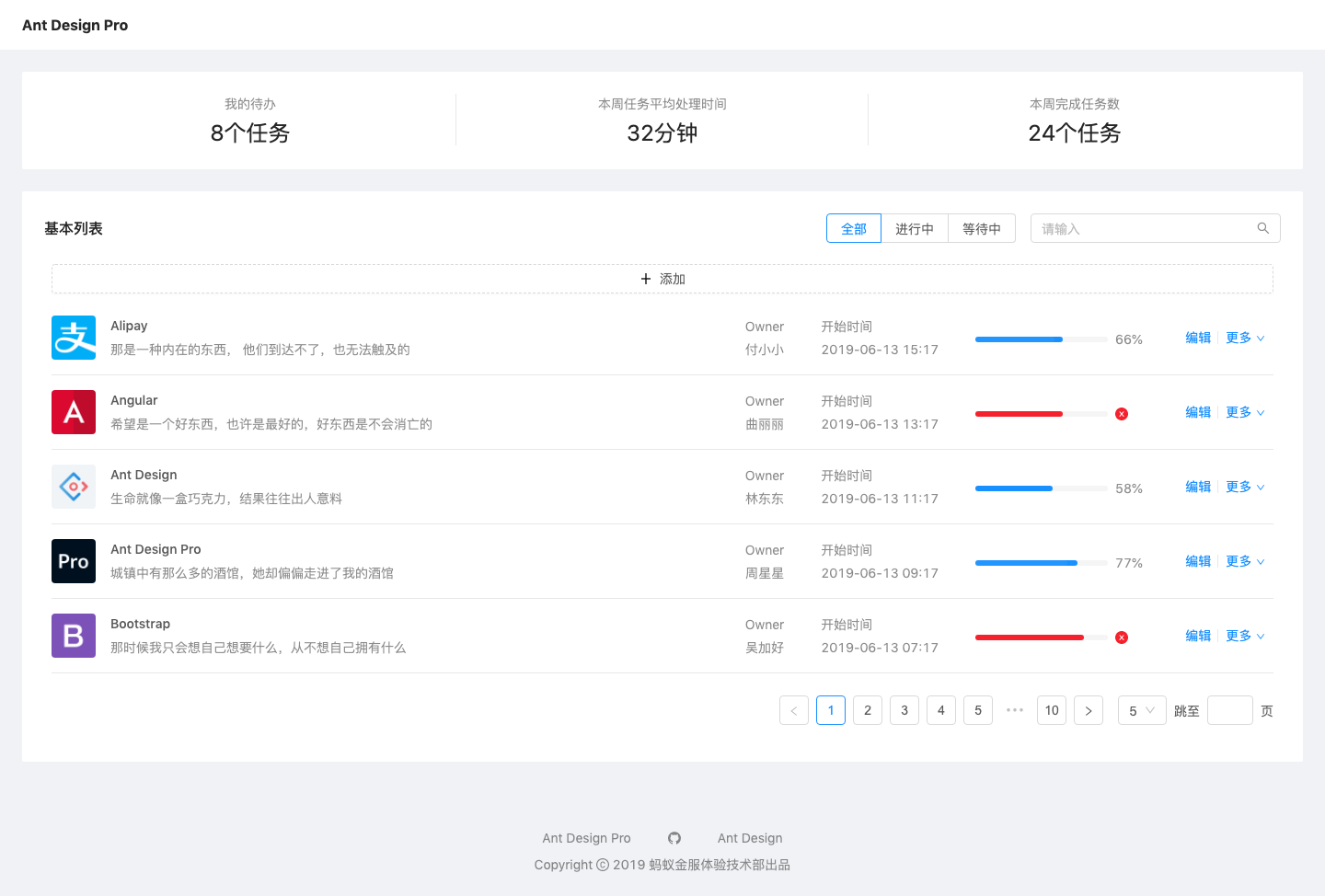
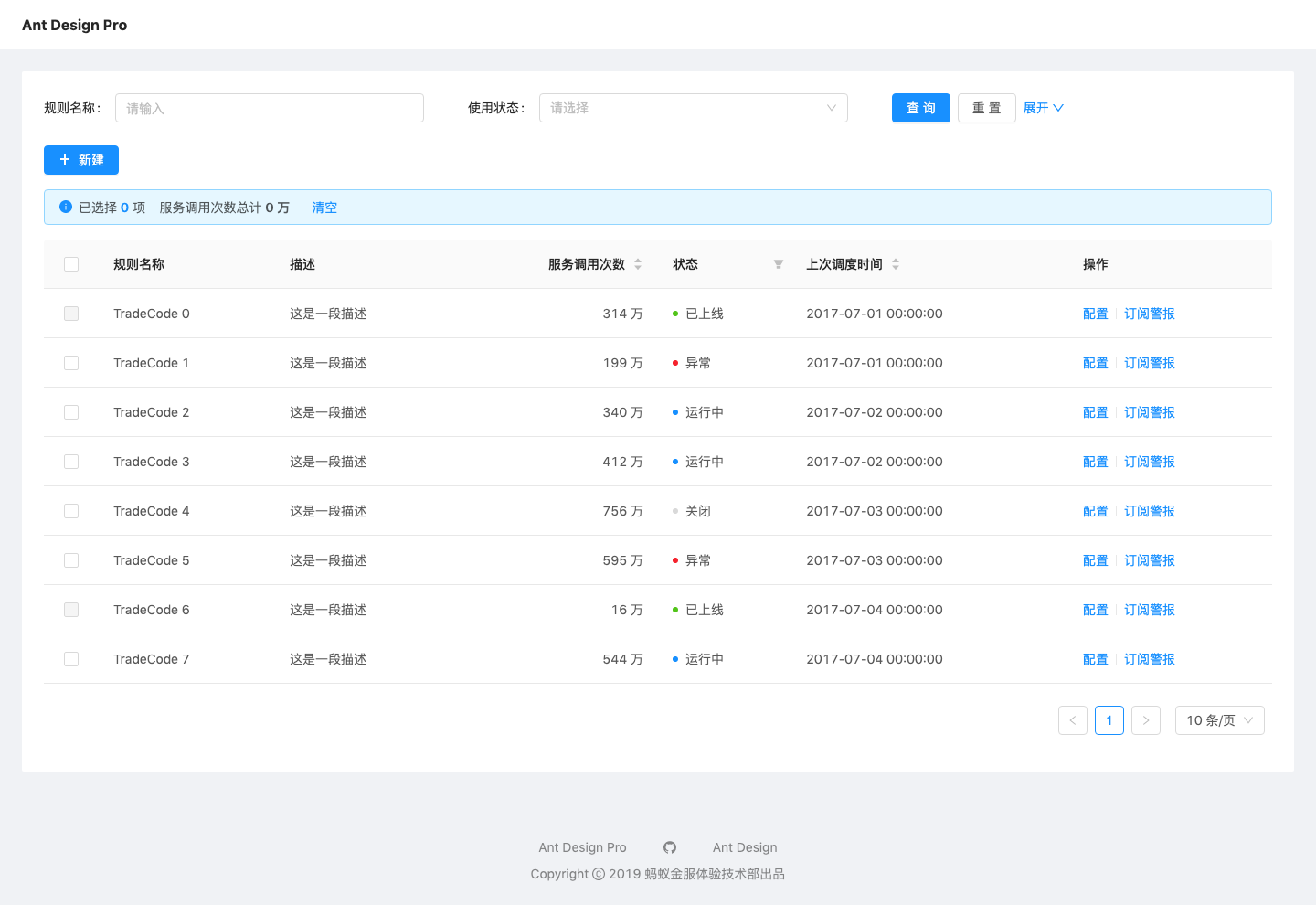
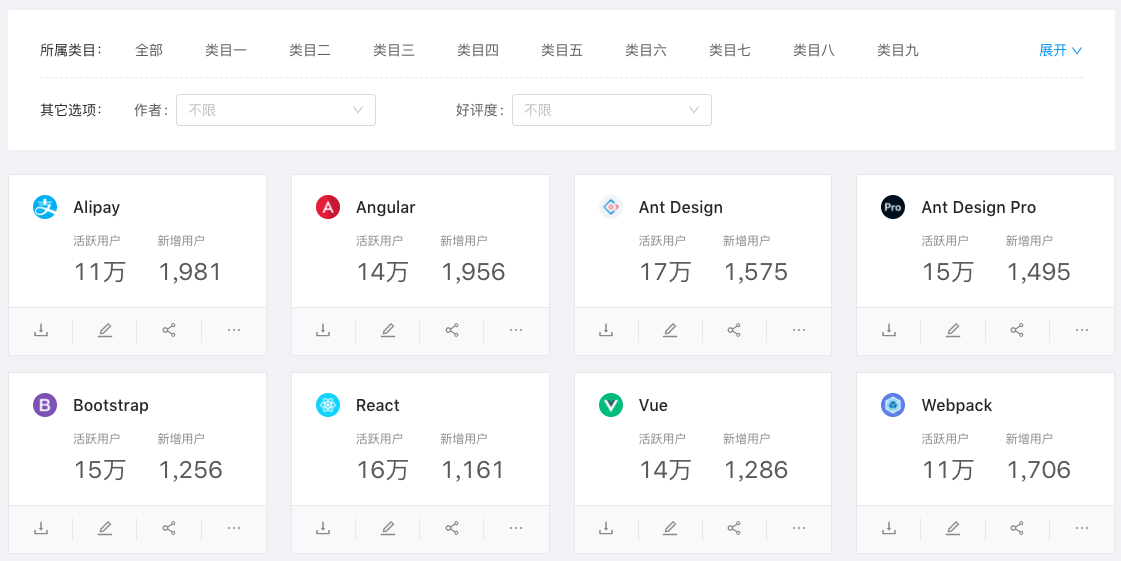
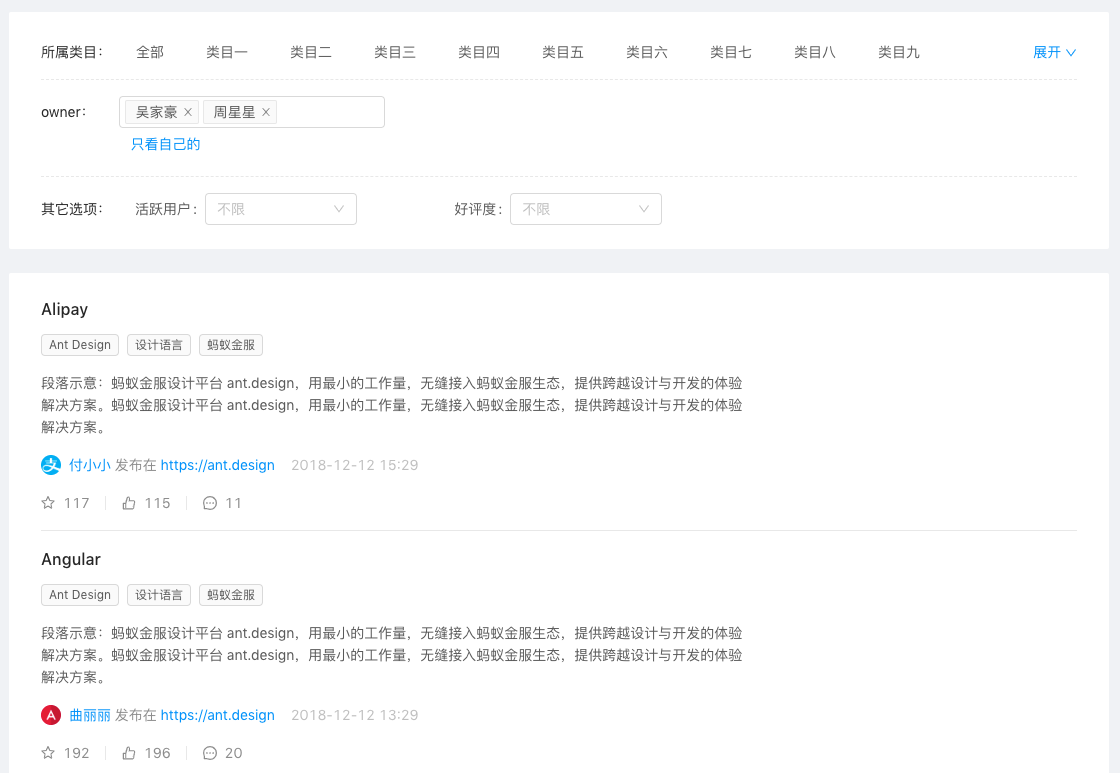
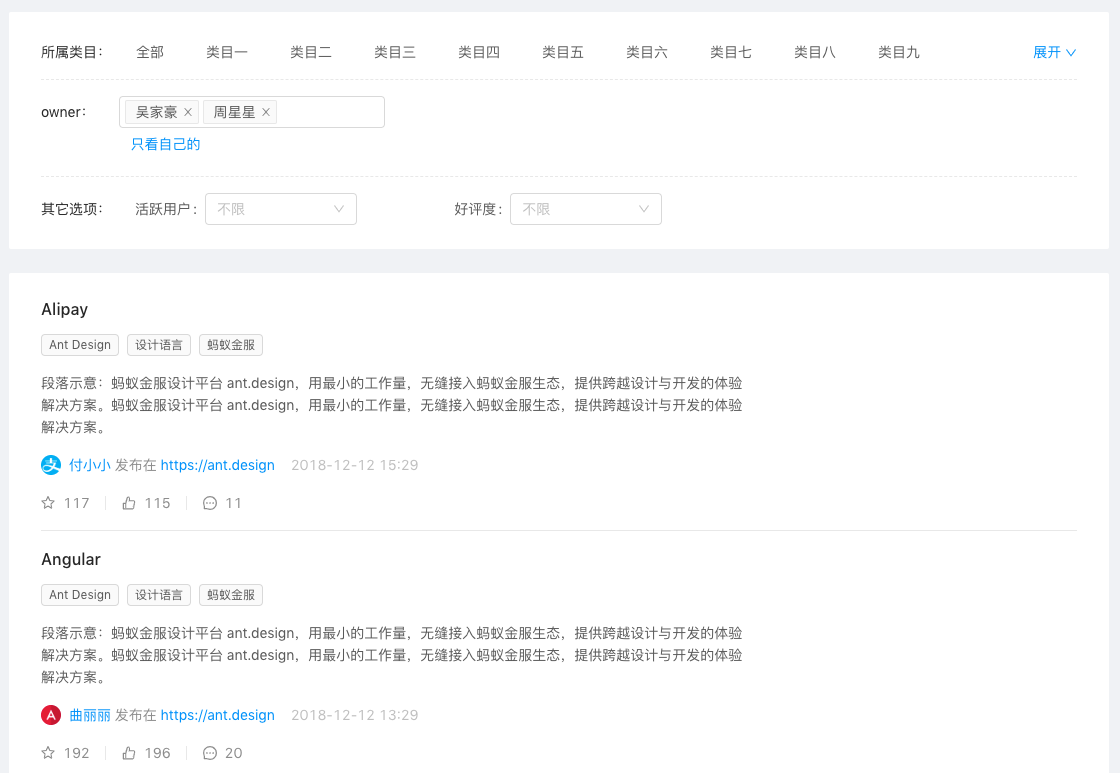
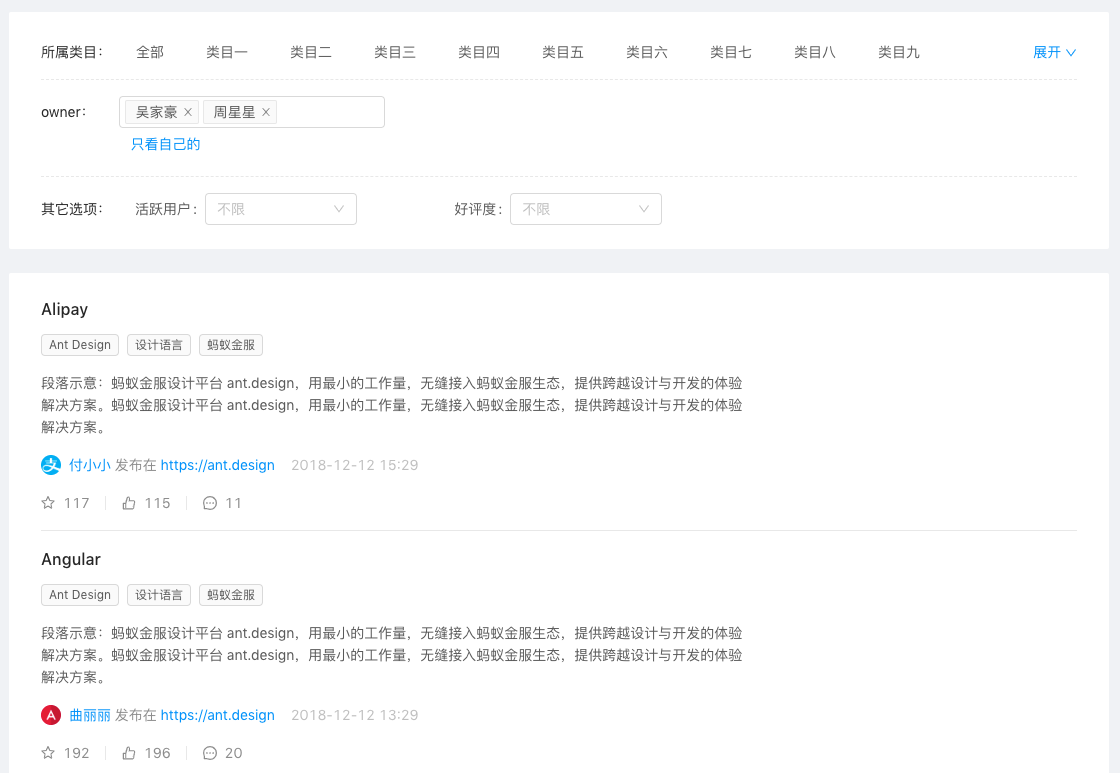
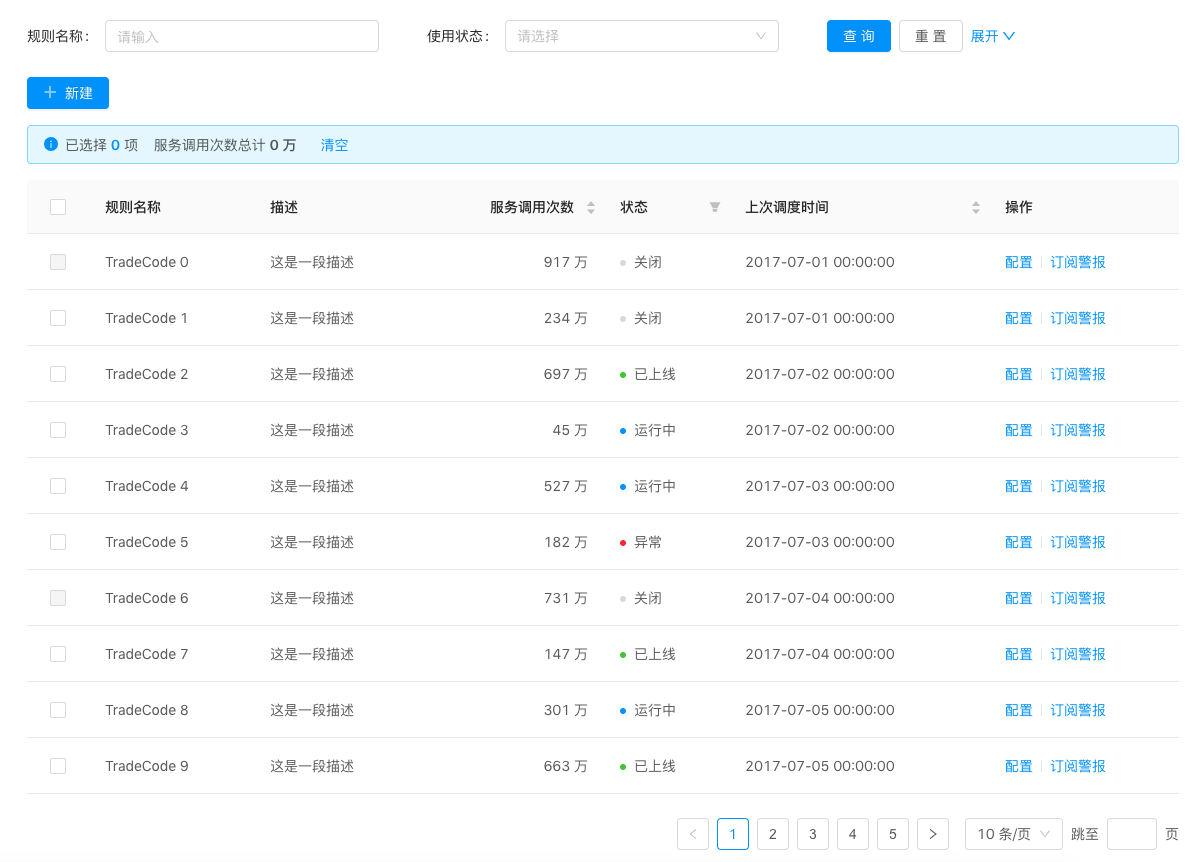
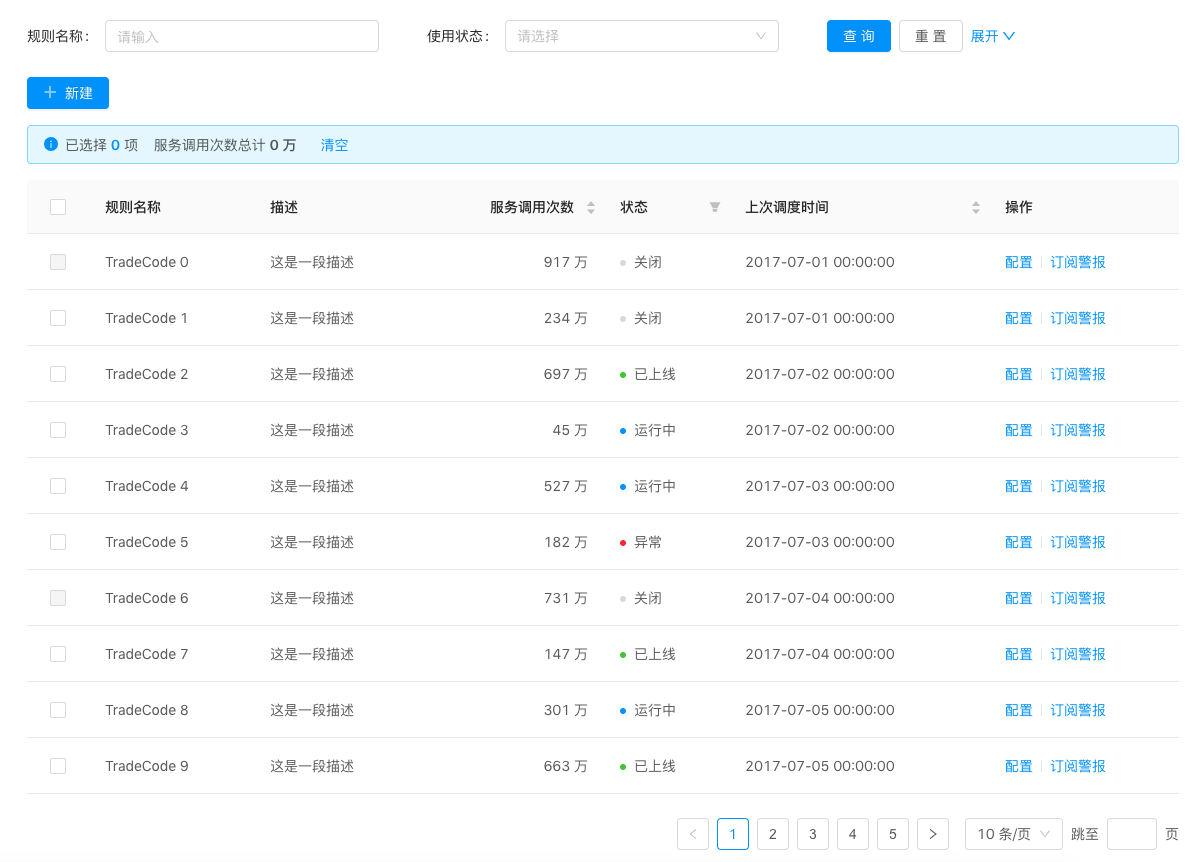
ListSearch/snapshot.png
0 → 100644
26.1 KB

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


_scripts/screenshot.js
0 → 100644
| { | { | ||
| "private": true, | "private": true, | ||
| "scripts": { | "scripts": { | ||
| "dev": "cross-env PAGES_PATH='DashboardAnalysis/src' umi dev", | "dev": "cross-env PAGES_PATH='AccountCenter/src' umi dev", | ||
| "start": "umi dev", | |||
| "lint": "npm run lint:ts && npm run lint:style && npm run lint:prettier", | "lint": "npm run lint:ts && npm run lint:style && npm run lint:prettier", | ||
| "lint-staged": "lint-staged", | "lint-staged": "lint-staged", | ||
| "lint-staged:ts": "tslint", | "lint-staged:ts": "tslint", | ||
| ... | @@ -31,11 +32,17 @@ | ... | @@ -31,11 +32,17 @@ |
| "numeral": "^2.0.6", | "numeral": "^2.0.6", | ||
| "react-dom": "^16.8.6" | "react-dom": "^16.8.6" | ||
| }, | }, | ||
| "optionalDependencies": { | |||
| "puppeteer": "^1.17.0" | |||
| }, | |||
| "devDependencies": { | "devDependencies": { | ||
| "@types/classnames": "^2.2.7", | "@types/classnames": "^2.2.7", | ||
| "@types/numeral": "^0.0.25", | "@types/numeral": "^0.0.25", | ||
| "babel-eslint": "^10.0.1", | "babel-eslint": "^10.0.1", | ||
| "check-prettier": "^1.0.3", | "check-prettier": "^1.0.3", | ||
| "cross-port-killer": "^1.1.1", | |||
| "execa": "^1.0.0", | |||
| "getnpmregistry": "^1.0.1", | |||
| "glob": "^7.1.3", | "glob": "^7.1.3", | ||
| "husky": "^2.2.0", | "husky": "^2.2.0", | ||
| "lint-staged": "^8.1.0", | "lint-staged": "^8.1.0", | ||
| ... | @@ -51,9 +58,9 @@ | ... | @@ -51,9 +58,9 @@ |
| "tslint-config-prettier": "^1.17.0", | "tslint-config-prettier": "^1.17.0", | ||
| "tslint-eslint-rules": "^5.4.0", | "tslint-eslint-rules": "^5.4.0", | ||
| "tslint-react": "^3.6.0", | "tslint-react": "^3.6.0", | ||
| "typescript": "^3.4.5", | "typescript": "^3.5.1", | ||
| "umi": "^2.6.17", | "umi": "^2.6.17", | ||
| "umi-plugin-block-dev": "^2.0.2", | "umi-plugin-block-dev": "^2.1.11", | ||
| "umi-plugin-react": "^1.7.6", | "umi-plugin-react": "^1.7.6", | ||
| "umi-request": "^1.0.0" | "umi-request": "^1.0.0" | ||
| }, | }, | ||
| ... | ... |